X. Découverte des composants les plus utilisés - 1ère partie▲
L'utilisation des composants ImageList est démontrée dans l'Annexe 8-A :
Création de menus.
Ceci termine ce chapitre qui n'est qu'une première partie. La deuxième partie,
présentée plus tard, sera consacrée à l'étude de composants plus délicats ou
complexes à manipuler. Ces composants demandent pour être utilisés des connaissances
que vous ne possèdez pas encore.
VIII.3. Mini-projet
Je tiens absolument à terminer ce chapitre par un mini-projet : le premier
mini-projet dont vous pourrez réaliser entièrement l'interface et le code source, en
répondant à des exigences définies. La nature de ce projet dérangera ceux d'entre
vous qui se sont jurés d'oublier les mathématiques, car il est en plein dans ce
domaine.
Accèder au mini-projet
(attention à la tentation : les solutions sont données juste à la fin de l'énoncé.
Le but de ce chapitre un peu particulier est d'offrir la première partie d'une visite
guidée des composants les plus utilisés sous Delphi. Pour cette première partie, nous
nous limiterons aux composants moins complexes et très couramment utilisés, avec
leurs propriétés, leurs méthodes et leurs événements. Cette visite n'est en aucun cas
exhaustive étant donné
- le nombre impressionnant de composants proposés sous Delphi.
- que certains composants ne sont pas disponibles dans toutes les versions de Delphi.
- que des milliers de composants sont disponibles sur Internet : aucun de ces composants n'est abordé ici.
La propriété "Name" ne sera jamais mentionnée : elle est déjà connue et valable pour
tous les composants. Dans le même ordre d'idée, certains événements standards tels
"OnClick" ne seront pas mentionnés à chaque fois.
Pour chaque composant abordé, une présentation générale est donnée : utilisations
principales ou recommandables, limitations, avantages et caractéristiques au niveau
du code Pascal. Vient ensuite une liste des propriétés, méthodes et événements
importants pour ce composant. Chaque fois que ce sera possible, les explications
seront illustrées par un exemple et/ou une manipulation. Je rajouterai des exemples
si vous en demandez.
Si vous souhaitez qu'un composant non traité ici le soit, merci de me contacter ou utiliser la
mailing-list
du guide. Veuillez cependant veiller à ce que le composant soit présent dans les
versions de Delphi 2 ou ultérieur, professionnel ou entreprise. Si je traite ce
composant, ce sera dans un chapitre différent de celui-ci.
Enfin, dans les titres de parties, les noms des composants sont données sans le 'T'
initial qui est présent dans le code source lorsqu'on utilise le composant. Ce sera
une convention désormais : lorsque nous parlerons d'un composant sans mentionner le
'T', nous parlerons d'un composant en général, non placé sur une fiche. Lorsque nous
préciserons le 'T', ce sera soit pour parler du code source ou d'un composant
particulier présent sur une fiche. Cependant, vous vous habituerez vite à utiliser
les deux dénominations et la distinction sera bientôt mise de coté (hélas).
X-A. La fiche : Composant "Form"▲
Il est de bon ton de commencer ce chapitre par un composant incontournable : la
fiche. Vous travaillez déjà depuis un certain temps dessus sans vraiment penser au
composant qu'elle représente, et pourtant, elle a ses propriétés, ses événements,
ses méthodes et son interface. C'est LE composant conteneur classique qu'on utilise
le plus souvent sans se rendre compte de cette fonctionalité pourtant
indispensable.
Voici un petit tableau qui donne les caractéristiques importantes des fiches. Ce
genre de tableau sera répété pour chaque composant dans la suite du chapitre.
Fiche technique :
| Icône | (aucune) |
| Visibilité | Visible |
| Conteneur | Oui |
Les fiches ne se créent pas depuis la palette des composants, d'où elles brillent
par leur absence, mais par une commande spécialisée de Delphi. Cette commande est
accessible par le menu "Fichier", choix "Nouveau..." puis "Fiche", ou encore par un
bouton des barres d'outils : ![]() . Cette fiche est
alors ajoutée au projet actuel (un projet doit être ouvert). Pour effacer cette
fiche, il faut aller dans le gestionnaire de projets (menu "Voir", choix
"gestionnaire de projet") qui sera traité dans un futur chapitre consacré à
l'interface de Delphi.
. Cette fiche est
alors ajoutée au projet actuel (un projet doit être ouvert). Pour effacer cette
fiche, il faut aller dans le gestionnaire de projets (menu "Voir", choix
"gestionnaire de projet") qui sera traité dans un futur chapitre consacré à
l'interface de Delphi.
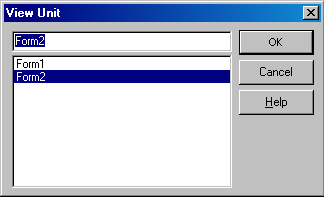
Pour voir la liste des fiches d'un projet, il faut utiliser la commande "Fiches..."
du menu "Voir" ou le raccourci clavier Shift+F12. Ceci a pour effet de faire
apparaître une liste des fiches :

Pour en faire apparaître une, sélectionnez-la puis cliquez sur OK.
Voici maintenant une liste des propriétés intéressantes à connaître pour les fiches :
Propriétés :
| BorderIcons |
Décide des icônes présentes dans la barre de titre de la fenêtre. Pour éditer cette propriété, cliquez sur le + qui la précède et modifier les sous-propriétés de type booléen qui la composent (La propriété BorderIcons est en fait de type ensemble, vous décidez de quel élément cet ensemble est constitué).
|
| BorderStyle |
Permet de fixer le style de bordure de la fenêtre (style appliqué pendant l'exécution de l'application seulement).
Les deux choix suivants servent à créer des barres d'outils :
|
| Caption | Permet de fixer le texte écrit dans la barre de titre de la fenêtre. |
| FormStyle | Permet de fixer le style de la fiche. Ce style, normalement fixé à fsNormal, est utilisé principalement pour qu'une fiche reste affichée au premier plan (fsStayOnTop), ou pour créer une application MDI (fsMDIForm et fsMDIChild). Nous reparlerons de ce type d'application ultérieurement. |
| Icon | Permet de fixer une icône pour cette fiche. Utiliser le bouton Note : il est aussi possible de fixer une icône pour l'application, qui est affichée dans la barre des tâches et pour les raccourcis vers les applications crées sous Delphi. |
| ModalResult | Utilisable depuis le code seulement, cette propriété, de type énuméré, permet de fermer une fiche montrée par la méthode ShowModal en lui attribuant une constante non nulle. Cette valeur est alors renvoyée par la méthode ShowModal. Le mécanisme des fenêtres modales est expliqué ci-dessous. |
| Position | Permet de fixer la position de la fiche. Utilisez une des valeurs proposées pour donner une position standard à la fiche. Trop de possibilités étant offertes pour être listées ici, vous pouvez les consulter dans l'aide en ligne en appuyant sur F1 après sélection de la propriété (ce qui est d'ailleurs valable avec toutes les autres propriétés, mais donne parfois des explications confuses ou imprécises). |
| Visible | A manipuler depuis le code source, cette propriété permet de rendre une fiche visible ou invisible. Préférez cependant l'utilisation des méthodes Show et ShowModal. |
| WindowState |
Permet de fixer l'état de la fenêtre :
|
Evénéments :
| OnActivate | Se produit chaque fois que la fiche est activée, c'est-à-dire lorsqu'elle était inactive (bordure souvent grisée) et qu'elle devient active (bordure colorée). Une fiche est également activée lorsqu'elle devient visible et lorsqu'elle est la fiche active de l'application et que celle-ci devient active. |
| OnClick | Permet de réagir au clic de la souris, vous connaissez déjà bien cet événement pour l'avoir déjà expérimenté avec les boutons. Il fonctionne avec de très nombreux composants. |
| OnClose | Se produit lorsque la fiche se ferme, c'est-à-dire lorsqu'elle devient invisible ou que sa méthode Close est appelée. Le paramètre Action transmis permet certaines manipulations. Nous utiliserons cet événement lorsque nous créerons un "splash-screen" lors d'un futur exemple. |
| OnCloseQuery | Se produit AVANT qu'une fiche soit fermée. Vous avez la possibilité de modifier un paramètre (CanClose) qui autorise ou non la fermeture de la fiche. On utilise souvent cet événement dans les formulaires pour vérifier la validité des informations entrées par l'utilisateur et éventuellement lui indiquer d'effectuer certaines corrections. |
| OnDeactivate | Contraire de OnActivate. Se produit lors d'une désactivation de la fiche. |
| OnHide | Se produit lorsque la fiche est cachée, c'est-à-dire lorsque sa propriété Visible passe de True à False. |
| OnResize | Se produit à chaque fois que les dimensions de la fiche changent. Cet événement permet éventuellement de mettre à jour certaines dimensions de composants pour maintenir un effet visuel. |
| OnShow | Se produit lorsque la fiche est montrée, c'est-à-dire lorsque sa propriété Visible passe de False à True. Cet événement se produit notamment lorsque la méthode Show ou ShowModal de la fiche est appelée. |
Méthodes :
| Close | Ferme la fiche. Vous pouvez obtenir le même effet en fixant la propriété Visible à False. |
| Show | Montre une fiche. Vous pouvez obtenir le même effet en fixant la propriété Visible à True. |
| ShowModal | Montre une fiche, en la rendant modale. Une fenêtre modale reste visible jusqu'à ce que sa propriété ModalResult soit différente de 0. Les fenêtres modales sont abordées ci-dessous. |
Les fenêtres modales sont une possibilité intéressante de Delphi. Une fenêtre
devient modale lorsqu'elle est montrée au moyen de sa méthode ShowModal. On la ferme
ensuite au choix en fixant une valeur non nulle à sa propriété ModalResult, ou en
appelant sa méthode Close qui, en fait, affecte la valeur constante "mrCancel"
(valeur 2) à ModalResult. Cette propriété permet de renseigner sur les circonstances
de fermeture de la fenêtre, ce qui est souvent très utile. Une fenêtre modale se
distingue en outre d'une fenêtre normale par le fait qu'elle doit être refermée
avant de pouvoir continuer à utiliser l'application. Une utilisation classique en
est faite pour créer des boites de dialogue : ces dernières doivent être refermées
avant de pouvoir continuer à travailler dans l'application (prenez la boite de
dialogue "A propos de..." de Delphi par exemple).
La propriété ModalResult ferme donc une fiche modale lorsqu'elle est fixée
différente de 0. Mais c'est une propriété de type énuméré, c'est-à-dire que ses
valeurs sont prises parmi un jeu d'identificateurs ayant des noms significatifs.
Pour fermer une fiche en donnant une information sur les circonstances de fermeture
de la fiche (OK, annulation, ...), on pioche parmi ces valeurs. Voici une liste de
valeurs possibles pour ModalResult (la valeur numérique, qui n'a aucune
signification, est donnée à titre indicatif entre parenthèses) :
- mrNone (0) : valeur prise par ModalResult lorsque ShowModal est appelée.
- mrOk (1) : signifie que l'utilisateur a validé par un "OK" (ou tout autre moyen qui signifie "OK").
- mrCancel (2) : signifie que l'utilisateur a annulé.
- mrAbort (3) : signifie que l'utilisateur a abandonné.
- mrRetry (4) : signifie que l'utilisateur souhaite réessayer quelque chose (c'est à vous de déterminer quoi !).
- mrIgnore (5) : signifie que l'utilisateur souhaite ignorer.
- mrYes (6) : signifie que l'utilisateur a répondu par l'affirmative à une question.
- mrNo (7) : signifie que l'utilisateur a répondu par la négative à une question.
Toutes ces valeurs ne sont bien évidemment pas appropriées dans toutes les situations, elles permettent juste de couvrir un large éventail de circonstances standards de fermeture : souvent seules les valeurs mrOK et mrCancel sont significatives et signifient souvent que l'utilisateur a cliqué sur un bouton "OK" ou "Annuler".
X-A-1. Manipulation Guidée▲
Créez un projet vierge sous Delphi, puis créez une deuxième fiche au moyen de la commande "Nouveau..." du menu "Fichier" (choisissez "Fiche" parmi la liste des éléments proposés). Votre projet contient maintenant deux fiches, l'une nommée "Form1" associée à une unité "Unit1", et l'autre nommée "Form2" associée à une unité "Unit2". L'exercice consiste à montrer la fiche "Form2" en cliquant sur un bouton de la fiche "Form1", et à pouvoir refermer la fiche "Form2" en cliquant sur un bouton de celle-ci.
- Commencez par enregistrer le projet : "Modales". L'unité "Unit1" doit être nommée "Principale" et "Unit2" nommée "TestModale". La fiche "Form1" doit être nommée "fmPrinc" et "Form2" nommée "fmTestModale".
-
Placez un bouton nommé "btMontreModale" sur la fiche "fmPrinc" (placez le bouton puis renommez-le). Placez un bouton "btFermeFiche" sur la fiche "fmTestModale". Donnez à tout cela une apparence correcte en vous inspirant de la capture d'écran ci-dessous :

- Il faut maintenant écrire le code qui va faire vivre notre exemple. Il est des
plus simple : le bouton de la fiche "fmPrinc" appelera la méthode ShowModal de
fmTestModale, tandis que le bouton "btFermeFiche" de fmTestModale se contentera
d'assigner une valeur non nulle a la propriété ModalResult de la fiche.
Avant de faire cela, il va falloir accèder à l'unité "TestModale" depuis l'unité "Principale". Ajoutez donc l'unité "TestModale" au bloc "uses" de l'interface de l'unité "Principale" (nous aurions aussi pû utiliser celui de l'implémentation, savez-vous pourquoi ?). -
Générez la procédure de réponse à l'événement "OnClick" de "fmPrinc.btMontreModale" (on se permettra désormais cette notation pratique empruntée au langage Pascal Objet). Il nous faut ici appeler la méthode ShowModal de la fiche "fmTestModale". Cette dernière est accessible puisque la variable qui la stocke est dans une unité présente dans le bloc "uses" convenable. On doit pour accèder à la méthode "ShowModal" de "fmTestModale" écrire le nom de la fiche, un point, puis la méthode à appeler, soit la très simple instruction présentée ci-dessous :
SélectionnezprocedureTfmPrinc.btMontreModaleClick(Sender: TObject);beginfmTestModale.ShowModal;end; -
Générez la procédure de réponse à l'événement OnClick du bouton "btFermeFiche". Nous devons ici modifier la propriété "ModalResult" de la fiche "fmTestModale" à laquelle appartient le bouton "btFermeFiche". On peut donc directement s'adresser à la propriété, puisque le bouton et la propriété sont tous deux des éléments de la fiche. Voici le code source, dans lequel nous affectons la valeur mrOK à ModalResult :
SélectionnezprocedureTfmTestModale.btFermeFicheClick(Sender: TObject);beginModalResult := mrOK;end; - Lancez alors l'application. Lorsque vous cliquez sur le bouton de la fiche principale, vous faites apparaître la deuxième fiche, qui ne permet pas de revenir à la première tant qu'elle n'est pas fermée. Pour la fermer, un moyen est de cliquer sur le bouton créé à cet effet.
Cet exemple très simple démontre non seulement l'utilisation de plusieurs fiches,
mais aussi l'utilisation de fenêtres modales. Vous pouvez modifier cet exemple en
remplaçant "ShowModal" par "Show". Dans ce cas, il faudra remplacer l'affectation à
ModalResult par un appel à la méthode "Close". Je vous laisse réaliser cette
modification simple et l'expérimenter vous-même.
Il est une amélioration que nous allons cependant faire ici. J'ai mentionné
auparavant que ShowModal renvoyait la valeur de ModalResult en tant que résultat.
En effet, ShowModal est une fonction qui affiche la fiche. Cette fonction se
termine lorsque ModalResult devient non nul. Cette valeur est alors renvoyée comme
résultat de la fonction. Nous allons tout simplement mémoriser le résultat de
l'appel à ShowModal, puis afficher sa valeur. Voici le nouveau code à utiliser dans
la procédure de réponse au clic sur le bouton "btMontreModale" :
procedure TfmPrinc.btMontreModaleClick(Sender: TObject);
var
Rep: TModalResult;
begin
Rep := fmTestModale.ShowModal;
ShowMessage(IntToStr(Ord(Rep)));
end;La première instruction appelle toujours la méthode ShowModal de fmTestModale, mais mémorise en plus le résultat dans une variable Rep de type TModalResult (c'est le type énuméré qui énumère les constantes mrNone, mrOK, ...). La deuxième instruction prend la valeur ordinale de Rep, puis la transforme en chaîne de caractères, et ensuite l'affiche avec ShowMessage. Le résultat du clic sur le bouton lors de l'exécution de l'application est d'afficher d'abord la fiche fmTestModale, puis immédiatement après sa fermeture une boite de message avec marqué "1". 1 est en effet la valeur ordinale de la constante mrOK. Vous pouvez essayer de changer mrOK par d'autres constantes pour voir leur valeur ordinale.
Note : Les habitués de Delphi qui liront ceci sauteront une nouvelle fois au plafond en se demandant : "mais pourquoi diable utilise-t-il la fonction "Ord" ?". La réponse, pour tous, est que dans l'état actuel, transmettre une valeur de type TModalResult à une fonction qui veut une valeur de type Integer est interdit. Pour les non-initiés, sachez que cela est en fait permis, sous certaines conditions. Ceci n'étant pas à l'ordre du jour, nous en reparlerons plus tard.
Avant de passer à autre chose, voici pour ceux qui le souhaitent la possibilité de télécharger le projet fini.
X-B. Référence des composants▲
Les composants présentés dans ce paragraphe sont les plus couramment employés : ce sont pour la plupart des composants standards disponibles depuis Windows 3.1. Certains composants très particuliers comme "Frame" ou "ActionList" ne seront pas traités ici. Le composant "Frame" fera l'objet d'un chapitre. Aucun détail sur le composant "ActionList" ne sera donnée, son utilité ne m'ayant pas vraiment été prouvée pour l'instant (Si vous n'êtes pas d'accord, expliquez-moi comment il vous a été utile en me contactant).
X-B-1. Composant "MainMenu"▲
Fiche technique :
| Icône |
|
| Visibilité | Invisible à la création, visible ensuite. |
| Conteneur | Non |
Ce composant permet de munir la fiche d'une barre de menus déroulants comme vous en
utilisez très souvent. Ce composant est non visuel lorsqu'on vient de le poser sur
une fiche : au lieu d'un composant visible, l'icône du composant vient se placer
sur la fiche. A partir de son pseudo-bouton, vous pouvez accèder via un double-clic
à une interface spécifique de création de menus. Cette interface permet de créer
directement de façon visuelle les menus en utilisant l'inspecteur d'objets et
quelques raccourcis clavier. Cette interface permet en fait d'éditer la propriété
"Items" du composant (en sélectionnant la propriété, puis en cliquant sur le bouton
![]() qui permet d'éditer des propriétés complexes,
vous accèdez à la même chose). Voici une capture d'écran de cet éditeur :
qui permet d'éditer des propriétés complexes,
vous accèdez à la même chose). Voici une capture d'écran de cet éditeur :
Le fonctionnement de cet éditeur et la création de menus forment un sujet très
vaste et passionnant qui est traité de façon très détaillée en Annexe
A. Je vous conseille avant de vous lancer dans le sujet de lire ce
paragraphe et celui consacré au composant "ImageList".
Les propriétés importantes du composant "MainMenu" sont décrites ci-dessous :
Propriétés :
| Images | Référence à un composant "ImageList". Permet d'associer à un menu une liste d'images stockées dans un composant "ImageList". |
| Items | Propriété objet. Permet l'accès à l'éditeur de menus. |
X-B-2. Composant "TPopupMenu"▲
Fiche technique :
| Icône |
|
| Visibilité | Invisible à la création, peut être visible à l'éxécution |
| Conteneur | Non |
Ce composant permet de créer un menu contextuel. Les menus contextuels, je le
rappelle, sont ceux qui apparaissent lorsqu'on clique avec le bouton droit de la
souris. Ce genre de menu doit son nom au fait qu'il semble adapté à la zone sur
laquelle on clique. En fait, il faut souvent dans la pratique créer plusieurs menus
contextuels et les adapter éventuellement (en activant ou désactivant, ou en
cachant ou en montrant certains choix) pendant l'exécution de l'application. La
création de ce menu se fait dans le même genre d'interface que les menus principaux
("MainMenu"), vous pouvez d'ailleurs consulter l'Annexe
A qui comprend une section décrivant l'usage des menus contextuels.
Propriétés :
| Alignment | Spécifie l'alignement du menu par rapport à l'endroit où le clic droit a eu lieu. "paLeft" est la valeur habituelle et par défaut. |
| Images | Référence à un composant "ImageList". Permet d'associer au menu une liste d'images stockées dans un composant "ImageList". |
| Items | Propriété objet. Permet l'accès à l'éditeur de menus. |
Evénements :
| OnPopup | Se produit juste avant que le menu contextuel soit montré. Utiliser une procédure répondant à cet évenement pour décider à ce moment de l'apparence du menu (éléments (in)visibles, (dés)activés, cochés, ...) |
Méthodes :
| Popup | Permet d'afficher directement le menu contextuel. Vous devez spécifier des coordonnées X et Y dont la signification varie suivant la valeur de la propriété "Alignment" |
Pour utiliser un menu contextuel, il faut (tout est décrit en détail dans l'Annexe
A) l'associer à chaque composant qui doit le faire apparaître. Ceci est fait
en sélectionnant le menu dans la propriété "PopupMenu" (propriété de type
référence) des composants (une très grande majorité le propose).
X-B-3. Composant "Label"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Un composant "Label" permet d'inclure facilement du texte sur une fiche. Ce texte
n'est pas éditable par l'utilisateur et c'est donc un composant que l'on utilise
souvent comme étiquette pour d'autres contrôles. Bien que l'on puisse modifier la
police utilisée pour l'écriture du texte, il faut toujours freiner ses ardeurs. Ces
composants sont en général en grand nombre sur les fiches importantes, mais cela ne
pose pas de problème car ils ne prennent presque pas de mémoire.
Note : (aux programmeurs avertis) :
Les composants "Label" ne sont pas des vrais objets au sens de Windows :
ils ne possèdent pas de Handle. Ces composants sont en effet directement
dessinés sur le canevas de la fiche. Pour utiliser un Label avec un Handle
(utile avec ActiveX), il faut utiliser le composant "StaticText".
Un composant "Label" peut contenir jusqu'à 255 caractères, ce qui le limite à des
textes très courts. Les propriétés "AutoSize" et "WordWrap" permettent d'obtenir
une bande de texte à largeur fixe sur plusieurs lignes, ce qui sert souvent pour
donner des descriptions plus étoffées que de simples étiquettes. Les composants
"Label" sont très souvent utilisés et le seront donc dans les manipulations futures.
Propriétés :
| Alignment | Permet d'aligner le texte à droite, au centre ou à gauche. N'est utile que lorsque "AutoSize" est faux et qu'une taille différente de celle proposée a été choisie. Le texte s'aligne alors correctement. |
| AutoSize | Active ou désactive le redimensionnement automatique du Label. "true" ne permet qu'une seule ligne, avec une taille ajustée au texte présent dans le label, tandis que "false" permet plusieurs lignes, non ajustées au contenu du label. |
| Caption | Permet de spécifier le texte à afficher dans le label. |
| FocusControl | Référence à un autre contrôle. Cette propriété permet de choisir le composant qui reçoit le focus (qui est activé) lorsqu'on clique sur le label. Cette propriété permet un certain confort à l'utilisateur puisqu'un clic sur une étiquette pourra par exemple activer le composant étiquetté. |
| Layout | Alter-ego vertical de "Alignment". |
| Visible | Permet de montrer ou de cacher le label. Cette propriété fait partie des grands classiques qui ne seront plus repris dans la suite. |
| WordWrap | Autorise les retours à la ligne pour permettre d'afficher plusieurs lignes à l'intérieur du label. "AutoSize" doit être faux pour permettre l'utilisation de plusieurs lignes. |
X-B-4. Composant "Edit"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Les composants "Edit" permettent de proposer des zones d'édition. Ces zones très
souvent utilisées sous Windows ne contiennent qu'une ligne de texte, dont la police
peut être règlée, toujours avec la même parcimonie. Ce composant permet à
l'utilisateur d'entrer une information quelconque tapée au clavier. Le texte entré
dans le composant est accessible via une propriété "Text". Il est possible de fixer
une limite à la longueur du texte entré, de masquer les caractères (utile pour les
mots de passe), de désactiver la zone ou d'interdire toute modification du texte.
Propriétés :
| AutoSelect | Permet l'autosélection du contenu lors de l'activation : lorsque le contrôle devient actif, le texte est sélectionné, de sorte qu'il peut directement être modifié en tapant un nouveau texte. Utiliser cette fonction dans les formulaires peut faire gagner un temps précieux. |
| Enabled | Active ou désactive la zone d'édition (l'édition n'est possible que lorsque la zone est activée). |
| MaxLength | Permet de fixer le nombre maximal de caractères entrés dans la zone. Mettre 0 pour ne pas donner de limite (par défaut). |
| PasswordChar | A utiliser lorsqu'on veut masquer les caractères tapés, comme pour les mots de passe. Utiliser le caractère "*" pour masquer (le plus souvent utilisé) et "#0" (caractère n°0) pour ne pas masquer. |
| ReadOnly | Permet d'activer la lecture seule de la zone d'édition. Lorsque "ReadOnly" vaut "true", la lecture est toujours possible mais l'écriture impossible. |
| Text | Contient le texte entré dans la zone d'édition. C'est aussi en changeant cette propriété que l'on fixe le contenu de la zone. |
Evénements :
| OnChange | Se produit lorsqu'un changement de texte est susceptible de s'être produit, c'est-à-dire lorsque le texte s'est effectivement produit, mais aussi dans certaines autres circonstances. La propriété "Modified" de type booléen permet de tester depuis la procédure de réponse aux événements si une modification du texte a eu lieu. Lors de l'exécution de la procédure associée à cet événement, la propriété "Text" est déjà modifiée et vous pouvez connaître le nouveau contenu en consultant cette propriété. Conseil : veillez à ne pas écrire de code trop long à exécuter dans la procédure de réponse à cet événement, car il se produit assez souvent lorsqu'un utilisateur remplit un formulaire constitué de quelques zones d'édition par exemple. |
Une manipulation fera intervenir ce composant à la fin du §
X-B-7 Composant "CheckBox".
X-B-5. Composant "Memo"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Le composant "Memo" permet l'édition de texte sur plusieurs lignes. Une utilisation
célèbre de ce composant est faite par le bloc-notes de Windows. Ce composant ne
traite pas la mise en forme des caractères comme dans WordPad (pour cela, un autre
composant, "RichEdit", est tout indiqué). Le composant "Memo", placé sur une fiche,
permet donc lors de l'exécution, d'écrire du texte, d'ajouter des lignes en
appuyant sur Entrée, d'éditer facilement ce texte (les fonctionnalités de
copier-coller ne sont cependant pas automatiques et vous devrez apprendre à les
programmer, j'essaierai de traiter un exemple d'utilisation du presse-papier dans
un futur chapitre, il est encore un peu tôt pour cela).
Concrètement, un mémo stocke le texte sous formes de lignes : chaque ligne est une
chaîne de caractères. La propriété objet "Lines" des composants "Memo" permet
l'accès aux lignes du mémo et leur manipulation. L'interface de Delphi permet même
d'écrire directement dans le mémo en éditant la propriété "Lines".
Propriétés :
| Align | Permet d'aligner le mémo à gauche, droite, en haut, en bas, ou en prenant toute la place du composant qui le contient (la fiche, ou un autre composant conteneur). Ceci permet au mémo de mettre à jour automatiquement certaines de ses dimensions lorsque c'est nécessaire. |
| Lines | Pendant l'exécution de l'application, permet d'accèder aux lignes du mémo, c'est-à-dire à tout le texte qui y est écrit. Lines possède une propriété tableau par défaut qui permet de référencer les lignes par Lines[x] ou x est le n° de ligne. Lines possède également une propriété Count qui donne le nombre de lignes. Les lignes sont numérotées de 0 à Count-1. |
| ReadOnly | Permet d'interdire la modification du texte du mémo (en fixant la valeur à True). |
| WantTabs | Autorise l'utilisateur à utiliser des tabulations à l'intérieur du mémo. Bien qu'intéressante, cette possibilité l'empèche de sortir du mémo en utilisant la touche Tab comme il le fait avec d'autres contrôles (je ne crois pas avoir auparavant expliqué qu'un composant est nommé "contrôle" lors de l'exécution) tels les boutons. |
| WordWrap | Permet les retours à la ligne automatique comme dans le bloc-note de Windows : lorsque WordWrap vaut True, les lignes trop longues sont découpées en plusieurs de façon à ce que la largeur du texte colle avec celle du mémo. Ceci ne modifie en rien les lignes du mémo, car c'est une option visuelle seulement. Par défaut, WordWrap vaut False et les lignes trop longues sont non découpées. |
Evénements :
| OnChange | Analogue à l'événement OnChange des composant Edit. |
Une manipulation fera intervenir ce composant à la fin du § X-B-7
Composant "CheckBox".
X-B-6. Composant "Button"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Pas vraiment besoin de présenter longuement ici le composant Button : vous vous en
servez depuis un bon moment si vous suivez ce guide depuis le début. Ce composant
sert en général à proposer à l'utilisateur une action. Cette action lui est
expliquée par un texte très court sur le bouton, du style "OK" ou "Annuler".
Lorsque l'utilisateur clique sur le bouton, ou appuie sur Espace ou Entree lorsque
celui-ci est sélectionné (ce qui revient à le cliquer), l'événement OnClick se
produit, qui offre une possibilité de réaction. C'est en général dans la procédure
de réponse à cet événement qu'on effectue l'action proposée à l'utilisateur, comme
afficher ou fermer une fiche par exemple pour citer des exemples récents.
Les boutons ont une fonctionnalité en rapport avec les fenêtres modales : ils ont
une propriété ModalResult. Cette propriété ne fonctionne pas du tout comme celle
des fiches. Elle est constante (fixée par vous), et est recopiée dans la propriété
ModalResult de la fiche lors d'un clic sur le bouton. Ceci a comme effet de pouvoir
créer un bouton "OK" rapidement en lui donnant "mrOK" comme ModalResult. Lors d'un
clic sur ce bouton, la propriété ModalResult de la fiche devient mrOK et la fiche
se ferme donc, sans aucune ligne de code source écrite par nous. Nous utiliserons
cette possibilité dans de futurs exemples.
Propriétés :
| Cancel | Lorsque Cancel vaut True, un appui sur la touche Echap a le même effet qu'un clic sur le bouton (lorsque la fiche est active). Cette fonction réservée au bouton "Annuler" permet d'utiliser le raccourci clavier Echap pour sortir de la fiche. |
| Caption | Texte du bouton. Une seule ligne est autorisée. Si le texte est trop long, seule une partie est visible sur le bouton. |
| Default | Analogue de Cancel mais avec la touche Entrée. Cette fonction est en général réservée au bouton "OK" de certaines fiches très simples que la touche Entrée suffit alors à refermer (pensez tout simplement aux messages affichés par ShowMessage. Même si l'on utilise pas explicitement de fiche, c'est bel et bien une fiche qui est employée avec un bouton "OK" avec sa propriété "Default" fixée à True). |
| Enabled | Comme pour beaucoup de composant, Enabled décide si le bouton est utilisable ou non. |
| ModalResult | Permet de modifier automatiquement la propriété ModalResult de la fiche contenant le bouton lors d'un clic et si la fiche est modale. La gestion de l'événement OnClick devient parfois inutile grâce à cette propriété. |
Evénements :
| OnClick | Permet de répondre au clic sur le bouton. Cet événement se produit aussi lorsque le bouton est actif et que la touche Entrée ou Espace est enfoncée, ou lorsque la touche Echap est enfoncée et que la propriété Cancel vaut True, ou lorsque la touche Entrée est enfoncée et que la propriété Default vaut True. L'appel de la méthode Click déclenche aussi cet événement. |
Méthodes :
| Click | La méthode Click copie la propriété ModalResult du bouton dans celle de sa fiche, et déclenche un événement OnClick. C'est la méthode à appeler lorsqu'on doit déclencher l'événement OnClick depuis le code source. |
Une manipulation fera intervenir ce composant à la fin du § X-B-7
Composant "CheckBox".
X-B-7. Composant "CheckBox"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Un composant CheckBox permet de donner à l'utilisateur un choix de type "Oui/Non".
S'il coche la case, la réponse est "Oui", sinon, c'est "Non". Au niveau du code,
une propriété de type booléen stocke cette réponse : Checked. Il est possible de
donner un texte explicatif de la case à cocher dans la propriété Caption. Ce texte
apparait à coté de la case. Une modification de l'état de la case déclenche un
événement OnClick, que cette modification provienne effectivement d'un clic ou
d'une pression sur la touche Espace. La modification depuis le code source de la
propriété Checked ne déclenche pas cet événement.
Propriétés :
| Caption | Permet de spécifier le texte qui apparait à coté de la case à cocher. Il est à noter que le composant ne se redimensionne pas pour afficher automatiquement tout le texte. Ce sera donc à vous de prévoir cela si c'est nécessaire. |
| Checked | Permet de connaître ou de modifier l'état de la case : cochée ou pas. |
Evénements :
| OnClick | Déclenché lorsque l'état de la case à cocher change, quelle que soit l'origine du changement. La propriété Checked est déjà mise à jour lorsque la procédure de réponse à cet événement s'exécute. |
X-B-7-a. Manipulation guidée▲
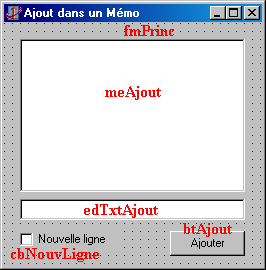
L'objectif de cette manipulation est de vous faire manipuler les composants Edit, Memo, Button et CheckBox. Placez un composant de chaque sorte sur la seule fiche d'un projet vierge, et obtenez l'interface ci-dessous en modifiant les propriétés nécessaires décrites dans les paragraphes précédents (pour effacer le texte présent dans le mémo, éditez la propriété Lines et effacez le texte présent dans l'éditeur). Les noms des composants ont été rajoutés en rouge (ces annotations ne doivent pas apparaître dans votre interface !) :

Le but de cette petite application est assez simple : le contenu de la zone
d'édition est ajouté au mémo lorsqu'on clique sur le bouton "Ajout". Cet ajout se
fait sur une nouvelle ligne quand l'option correspondante est cochée, et sur la
dernière ligne sinon. Si le mémo ne contient pas encore de texte, une première
ligne est créée. Cet exemple va nous permettre d'utiliser de nombreuses propriétés
abordées dans les paragraphes ci-dessus.
L'interface de l'application est déjà faite, il ne nous reste plus qu'à écrire un
peu de code. Le seul "moment" où il se passe quelque chose dans notre application
est lorsqu'on clique sur le bouton : c'est à ce moment que l'ajout a lieu. Générez
donc la procédure de réponse à l'événement OnClick de ce bouton.
Il y a différents cas à traiter. Un premier cas simple est lorsqu'une nouvelle
ligne est à ajouter. L'autre cas, qui consiste à ajouter à la fin de la dernière
ligne, dépend de l'existence de cette dernière ligne. Il faudra donc encore
distinguer deux cas, ce qui en fait en tout trois. Pour distinguer ces cas, un
bloc "if" est tout indiqué (c'est même notre seul choix possible !). Le cas où
l'on ajoute une ligne est réalisé lorsque la case est cochée, c'est-à-dire lorsque
la propriété Checked de cbNouvLigne est vraie. Voici alors le début du bloc "if" :
if cbNouvLigne.Checked then
...Le deuxième cas (pas de dernière ligne, il faut donc en créer une) est réalisé lorsque le nombre de lignes du mémo vaut 0. Le nombre de lignes du mémo est indiqué par la propriété Count de la propriété objet Lines de meAjout. Voici la suite de notre boucle "if" :
if cbNouvLigne.Checked then
...
else if meAjout.Lines.Count = 0 then
...Notez bien qu'on a imbriqué un second bloc "if" dans le premier pour traiter 3 cas et non pas seulement 2. La dernière condition est simplement réalisée quand aucune des deux autres ne l'est, c'est donc un simple else. Voici le squelette complet de notre structure "if" :
if cbNouvLigne.Checked then
...
else if meAjout.Lines.Count = 0 then
...
else
...Etudions maintenant le premier cas. Ce cas ajoute simplement le texte de la zone d'édition dans une nouvelle ligne. Le texte de la zone d'édition est la propriété Text de edTxtAjout. Pour ajouter une ligne à meAjout, il faut appeler la méthode Add de sa propriété objet Lines. On doit transmettre une chaîne à ajouter. La chaîne transmise sera tout simplement le texte de la zone d'édition, de sorte que l'instruction sera :
meAjout.Lines.Add(edTxtAjout.Text)L'action à effectuer dans le second cas est en fait identique à celle à effectuer dans le premier cas (ajouter le texte de la zone d'édition dans une nouvelle ligne). Plutôt que de réécrire l'instruction, regroupons plutôt les deux premiers cas du bloc "if". On peut faire cela avec un OU logique : l'instruction sera exécutée lorsque l'une des deux conditions sera réalisée. Voici ce que cela donne actuellement :
if cbNouvLigne.Checked or (meAjout.Lines.Count = 0) then
meAjout.Lines.Add(edTxtAjout.Text)
else
...
Vous voyez qu'on a mis une des conditions entre parenthèses. la raison en est que
sans les parenthèses, la ligne aurait été mal interprétée : le or aurait été
considéré entre cbNouvLigne.Checked et meAjout.Lines.Count, ce qui est interdit.
Les parenthèses permettent d'isoler des morceaux qui doivent être évaluées avant
d'être intégrés au reste du calcul.
Le traitement du dernier cas est plus délicat. On doit récupérer la dernière ligne
(on sait qu'elle existe dans ce cas), ajouter le texte de edTxtAjout, puis
réaffecter le tout à la dernière ligne, ou alors tout faire en une seule
opération. Je vous propose de voir d'abord la méthode facile et ensuite la moins
facile.
Pour obtenir une ligne, on utilise une propriété tableau par défaut de la
propriété objet Lines de meAjout. Vous n'avez pas besoin de connaître le nom de
cette propriété, puisqu'il suffit de faire suivre "Lines" de crochets sans le
mentionner. Le numéro de la ligne s'obtient par le nombre de lignes. La dernière
ligne est le nombre de ligne diminué de 1. La dernière ligne du mémo est donc :
meAjout.Lines[meAjout.Lines.Count - 1]La première étape est de concaténer le texte de edTxtAjout à cette ligne, et de stocker le tout dans une variable temporaire "temp" de type string. La seconde étape consiste à affecter cette chaîne temporaire à la dernière ligne. Voici donc les deux instructions :
temp := meAjout.Lines[meAjout.Lines.Count - 1] + edTxtAjout.Text;
meAjout.Lines[meAjout.Lines.Count - 1] := temp;Ceci constitue la solution la plus simple, qui exige une variable temporaire. Nous la garderons car elle est plus claire comme cela, mais comme je vous l'ai déjà fait remarquer, l'emploi d'une variable ne se justifie pas lorsqu'elle n'est utilisée qu'une fois en tant que valeur de paramètre. Voici donc la version "moins facile", sans variable temporaire, et tenant en une seule instruction :
meAjout.Lines[meAjout.Lines.Count - 1] := { suite en dessous }
meAjout.Lines[meAjout.Lines.Count - 1] + edTxtAjout.Text;Ci-dessus, la chaîne affectée à temp est directement affectée à la dernière ligne. Voici donc le texte complet de la procédure que nous avions à écrire :
procedure TfmPrinc.btAjoutClick(Sender: TObject);
var
temp: string;
begin
if cbNouvLigne.Checked or (meAjout.Lines.Count = 0) then
meAjout.Lines.Add(edTxtAjout.Text)
else
begin
temp := meAjout.Lines[meAjout.Lines.Count - 1] + edTxtAjout.Text;
meAjout.Lines[meAjout.Lines.Count - 1] := temp;
end;
end;Je vous encourage enfin à tester votre application. Il va sans dire que vous pouvez entrer ou effacer du texte à votre guise dans le mémo. Je ne propose pas le téléchargement de ce projet assez simple. Si vous veulez malgré tout le code source, contactez-moi.
X-B-8. Composant "RadioButton"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Le composant "RadioButton" permet de proposer un choix à l'utilisateur parmi
plusieurs possibilités. Chaque possibilité est constituée d'un composant
"RadioButton". A l'intérieur d'un composant conteneur ou d'une fiche, l'utilisateur
ne peut cocher qu'un seul composant "RadioButton", quel que soit le nombre proposé.
Pour créer des groupes de composants séparés, il faut les regrouper dans des
contrôles conteneurs comme les "Panel" ou les "GroupBox". Pour savoir quel
RadioButton est coché, il faut passer en revue leur propriété Checked.
En ce qui concerne les propriétés et événemnts, un "RadioButton" est assez proche
d'un "CheckBox". Voici, comme d'habitude, un résumé des éléments à connaître.
Propriétés :
| Caption | Permet de spécifier le texte qui apparait à coté de la case d'option. Il est à noter que le composant ne se redimensionne pas pour afficher automatiquement tout le texte. Ce sera donc à vous de prévoir cela si c'est nécessaire. |
| Checked | Permet de connaître ou de modifier l'état de la case : cochée ou pas. |
Evénements :
| OnClick | Déclenché lorsque l'état de la case d'option change, quelle que soit l'origine du changement. La propriété Checked est déjà mise à jour lorsque la procédure de réponse à cet événement s'exécute. |
Nous aurons l'occasion d'utiliser ce composant dans de futurs exemples.
X-B-9. Composant "ListBox"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Ce composant, que vous connaissez pour l'avoir essayé au cours d'un exemple
dans ce guide, permet d'afficher une liste d'éléments, parmi lesquels
l'utilisateur peut choisir un ou plusieurs éléments (plusieurs choix sont
possibles à ce niveau). Chaque élément est présent sur une ligne, un peu à la
façon d'un mémo, mais il n'est pas question ici d'éditer les éléments, juste
d'en sélectionner. Le composant ListBox n'est pas limité à proposer des
éléments à l'utilisateur : il peut aussi servir à afficher une liste des
résultats d'une recherche par exemple.
Au niveau du fonctionnement, la propriété objet Items permet la gestion des
éléments. Cette propriété dispose d'une propriété tableau par défaut pour accèder
aux éléments. Ces éléments sont de type chaîne de caractère. Items dispose en outre
d'une méthode "Clear" pour vider la liste, d'une méthode "Add" pour ajouter un
élément, et d'une propriété "Count" pour indiquer le nombre d'élément. Les éléments
sont numérotés de 0 à Count - 1. Outre la propriété Items, le composant ListBox
dispose d'un certain nombre de propriétés permettant de configurer le composant.
Propriétés :
| ExtendedSelect | Lorsque MultiSelect vaut True, ExtendedSelect permet une sélection d'éléments non à la suite les uns des autres. Lorsque ExtendedSelect vaut False, seule une plage contigüe d'éléments peut être sélectionnée : d'un élément de départ à un élément de fin. Dans le cas contraire, n'importe quel élément peut être sélectionné ou non. |
| IntegralHeight | Permet ou interdit l'affichage d'éléments coupés, c'est-à-dire d'éléments partiellement visibles. Lorsque IntegralHeight vaut False, ces éléments sont affichés. Dans le cas contraire, la hauteur de la zone de liste est ajustée pour afficher un nombre entier d'éléments. |
| ItemHeight | Permet de fixer la hauteur d'un élément. Cette valeur est calculée automatiquement lorsque vous changez la police utilisée par la zone d'édition. Vous pouvez cependant spécifier une autre valeur, à vos risques et périls (!). Cette valeur est utilisée lorsque vous fixez IntegralHeight à True pour calculer la hauteur de la zone de liste. |
| MultiSelect | Permet de sélectionner plusieurs éléments. Lorsque MultiSelect est faux, un élément au plus est sélectionné. Dans le cas contraire, plusieurs éléments sont sélectionnables. Les possibilités de sélection dépendant de la valeur de ExtendedSelect. |
| Sorted | Lorsque Sorted vaut True, les éléments de la liste sont automatiquement triés et insérés par ordre alphabétique. Cette fonction est parfois très pratique bien que nous préférerons souvent utiliser nos propres tris ou ne pas trier (fixer Sorted à False). |
| Style | Fixe le style de la zone de liste. Pour l'instant, laissez la valeur de Style à lbStandard. Plus tard, si vous le souhaitez, vous pourrez en utilisant les autres valeurs dessiner vous-mêmes les éléments de la zone et créer ainsi des listes personnalisées visuellement. |
Evénements :
| OnClick | Se produit lorsqu'un clic se produit dans la liste. |
X-B-10. Composant "ComboBox"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Le composant "ComboBox" (zone de liste déroulante) permet également la gestion de
liste d'éléments, mais à d'autres fins et avec d'autres possibilités. En premier
lieu, un composant "ComboBox" ne permet la sélection que d'un élément au plus. Le
composant affiche une zone montrant selon les cas l'élément sélectionné ou une zone
d'édition (analogue à un "Edit"). Il est possible d'afficher une liste des éléments
de la liste en cliquant sur un bouton prévu à cet effet. Il est alors possible de
sélectionner un élément dans la liste.
Au niveau du code, ue composant ComboBox fonctionne comme un composant ListBox pour
ce qui est de la propriété Items. Un composant ComboBox pouvant contenir une zone
d'édition, il dispose de certaines éléments de ces dernières, comme les propriétés
Length et Text, et l'événement OnChange. La propriété Style permet de choisir parmi
5 styles différents dont 3 seront décrits ici, les 2 autres autorisant la création
d'éléments personnalisés visuellement, ce qui déborde largement du cadre de ce
chapitre.
Propriétés :
| MaxLength | Lorsque le composant comporte une zone d'édition, MaxLength fixe le nombre maximal de caractères entrés dans cette zone. |
| Sorted | Permet comme pour une ListBox d'activer le tri alphabétique des éléments. |
| Style |
Détermine le style de la zone de liste déroulante. Voici la description de 3 des 5 valeurs proposées :
|
| Text | Contient le texte de la zone d'édition. Attention, n'utilisez pas cette propriété si la propriété Style est fixée à csDropDownList car le texte est alors imprévisible (je dois avouer mon ignorance à ce sujet). |
Evénements :
| OnChange | Lorsque le composant comporte une zone d'édition, celle-ci déclenche des événements OnChange comme une zone d'édition normale. Ces événements vous permettent d'exécuter du code répondant à tout changement. |
| OnClick | Déclenché lors d'un clic sur toute partie du composant, que ce soit la liste déroulante ou la zone d'édition. |
X-B-11. Composant "GroupBox"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Oui |
Les composant "GroupBox" ont pour but d'effectuer des regroupements visibles de
composants. En effet, ils se présentent sous la forme d'un cadre 3D et d'un texte
en haut à gauche. Un composant GroupBox est un conteneur, donc susceptible de
contenir d'autres composants (conteneurs ou pas, soit dit en passant). Lorsque l'on
veut proposer à l'utilisateur le choix parmi plusieurs options, un composant
GroupBox contenant des composants RadioButton est un bon choix. Vous trouverez
facilement des exemples en vous promenant dans l'interface de vos logiciels
favoris. Si vous comptez vous limiter à des RadioButton placés sur un GroupBox,
intéressez-vous au composant RadioGroup non décrit ici mais qui permet de créer
rapidement ce genre d'interface.
Au niveau du code, un composant GroupBox n'a pas souvent de rôle particulier à
jouer, étant donné que c'est surtout son caractère conteneur qui importe. Aucune
propriété, méthode ou événement n'est à signaler ici, cependant, il ne faut pas
sous-estimer ce composant qui tient un grand rôle dans l'organisation tant visuelle
que logique des interfaces les plus fournies.
X-B-12. Composant "Panel"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Oui |
Les composants "Panel", ou panneaux, sont fréquement employés sous Delphi. Ils ont
deux rôles connus, que l'on peut parfois combiner. L'intérêt de ces panneaux, c'est
que ce sont des conteneurs, qu'ils possèdent une bordure 3D configurable à volonté,
et qu'ils sont alignables. Cette dernière caractéristique, si elle n'évoque
probablement pas grand chose pour vous, sera bientôt une aide précieuse dans la
conception de vos interfaces. Les panneaux sont donc utilisés soit pour leurs
bordures 3D, soit pour créer des alignements.
Au niveau du code, les panneaux sont assez peu manipulés, sauf lorsqu'on a besoin
de règler leurs dimensions pour maintenir l'interface d'une application. A la
conception, par contre, il est possible de manipuler quelques propriétés agissant
sur l'alignement et l'apparence des panneaux.
Propriétés :
| Align |
Décide de l'alignement du panneau :
|
| BevelInner | Type de bordure intérieure. Vous avez le choix entre bvLowered (effet abaissé), bvNone (pas d'effet), bvRaised (effet relevé) et bvSpace (espacement). Essayez ces effets pour voir ce qu'ils donnent concrètement. |
| BevelOuter | Item avec la bordure extérieure. Combinez les deux bordures pour obtenir un cadre à effet relevé ou enfoncé. |
| BevelWidth | Largeur des bordures intérieures et extérieures en pixels. Evitez de fixer une valeur supérieure à 3 pixels. |
| BorderWidth | Spécifie l'espacement entre la bordure intérieure et la bordure extérieure. Essayez de ne pas dépasser quelques pixels. |
| Caption | Spécifie le texte qui apparaît à l'intérieur du panneau. Lorsque le panneau est utilisé pour créer des alignements, il faut penser à effacer le contenu de Caption. |
Les possibilités d'alignement des panneaux (propriété Align) seront utilisées dans
de futurs exemples.
X-B-13. Composant "Bevel"▲
Fiche technique :
| Icône |
|
| Visibilité | Visible |
| Conteneur | Non |
Le composant Bevel a un but simple : il est décoratif. En effet, ce composant ne
sert qu'à créer des effets visuels à l'aide de ses quelques propriétés permettant
de créer des bordures 3D. Vous pouvez ainsi créer un cadre, ou seulement l'un des
cotés du cadre, et changer l'effet graphique du composant. Ce composant, moins
performnt que Panel dans le sens ou il n'est pas un conteneur et offre un peu moins
de possibilités de bordures, permet cependant de se passer d'un Panel de temps en
temps.
| Align | Permet, comme pour les panneaux et d'autres composants, d'aligner le Bevel sur un des bords de son conteneur, voire sur tout le conteneur pour lui adjoindre une bordure si ce dernier n'en possède pas. |
| Shape |
Détermine l'effet visuel créé par le Bevel (dépendant également de la propriété Style :
|
| Style | Fixe le style de bordure du cadre : bsLowered (enfoncé) ou bsRaised (relevé). |
X-B-14. Composant "ImageList"▲
Fiche technique :
| Icône |
|
| Visibilité | Invisible |
| Conteneur | Non |
Le composant "ImageList" est non visuel. Il permet de stocker une liste d'images de
mêmes dimensions. Le composant "ImageList" est ensuite utilisable par d'autres
composants pour leur permettre d'accèder directement à la liste d'images. Le
principe est d'assigner le composant à une propriété de type référence ImageList.
Le composant qui utilise un "ImageList" permet ensuite d'accèder aux images en
utilisant directement leur index. Les images sont indexées de 0 à Count - 1 où
Count est une propriété du composant ImageList.
Pour créer cette liste d'images, placez un composant ImageList sur une fiche, puis
double-cliquez dessus (il n'y a pas de propriété à éditer). vous vous retrouvez
dans un éditeur spécialisé qui vous permet d'ajouter des images. Veillez, lorsque
vous ajoutez une image (format bmp ou ico), à ce qu'elle soit de la bonne
dimension. Fixez également une couleur transparente si une partie de l'image doit
être transparente (utile pour créer des barres d'outils).
L'utilisation des composants ImageList est démontrée dans l'Annexe 8-A :
Création de menus.
Ceci termine ce chapitre qui n'est qu'une première partie. La deuxième partie,
présentée plus tard, sera consacrée à l'étude de composants plus délicats ou
complexes à manipuler. Ces composants demandent pour être utilisés des
connaissances que vous ne possèdez pas encore.
X-C. Mini-projet▲
Je tiens absolument à terminer ce chapitre par un mini-projet : le premier
mini-projet dont vous pourrez réaliser entièrement l'interface et le code source, en
répondant à des exigences définies. La nature de ce projet dérangera ceux d'entre
vous qui se sont jurés d'oublier les mathématiques, car il est en plein dans ce
domaine.
Accèder au
mini-projet (attention à la tentation : les solutions sont données juste à la fin
de l'énoncé).